一人一台スマホを持つ時代となり、サービスや製品を探す際にはまずはネットで調べる人も多いでしょう。
企業や組織にとっては、ホームページは顧客が訪ねてくる玄関口にあたります。
それではホームページさえあれば、どんなデザインやコンテンツでも問題ないのでしょうか?
実はホームページにおけるデザインやコンテンツには重要な役割があり、おろそかにはできません。
本記事では、大阪でホームページ制作を手掛けるユニソンプラネットがホームページのデザインの役割や良いデザインについて紹介します。
ホームページのデザイン検討にお役立てください。
ホームページデザインの役割

「ホームページのデザインに明確な役割があるのでしょうか?」
⇒「難しく考えるよりは、利用者の視点で見てみると分かりやすいですね」
あなたが製品やサービスをネットで探す場合を思い浮かべてみてください。製品やサービスを探すだけであれば難しいことはありません。
関連するキーワードをもとに検索サイトを利用する人が多いのではないでしょうか。
すると、製品やサービスを提供している企業のサイトが複数検索結果として現れます。
そして、複数の検索結果が示されている状態から、気になるページをいくつか開いて見るのではないでしょうか。
その後、サイトや製品・サービスを比較します。
その際に大きな役割を果たすのがホームページのデザインです。
スペックや価格の近い製品やサービスが複数のサイトで提供されている場合、多くのユーザーが無意識に選択基準とするのがホームページのデザインです。
同じ商品が提供されるとしても、きちんと整えられたホームページと整理されておらず情報が散乱するホームページのどちらの利用を検討するでしょうか?
この場合、見た目が良く、利用しやすいホームページを選ぶユーザーが多いでしょう。
キレイで使いやすくデザインされたホームページは、ユーザーに信頼感を与え集客に役立つといえます。
デザインを変える事で得られる効果
「ホームページのデザインを変えることにはどんな効果があるのでしょうか?」
⇒デザインを変えることにより、ユーザーを惹きつけ、問い合わせや購入といったアクションに結びつけることが可能です。
ホームページのデザインは、一度ホームページをオープンしたらそのまま変更せずに放置しても良いのでしょうか?
もちろん、適宜デザインをアップデートすることが必要です。
デザインを変えることで得られる効果は大きく二つあります。
ユーザーに与える印象を変えることと、ホームページを訪れたユーザーに期待する行動をしてもらえることです。
ユーザーへ与える印象を変える、注目してもらう
ホームページはインターネットを介して企業を訪れる顧客に向け、開かれた扉となっています。
ユーザーへの第一印象はホームページのデザインによって与えられるともいえるでしょう。
注目を惹きつけるデザインをすることで、ユーザーにホームページに記載された内容を読む気にさせる効果が期待できます。
ユーザーの行動を促す、コンバージョンへ繋げる
もう一つのデザインによる効果として、ホームページを見たユーザーの動作をコントロールできることがあげられます。
ユーザーがホームページを見た際の目線の動き、いわゆる導線を、デザインによってコントールすることが可能です。
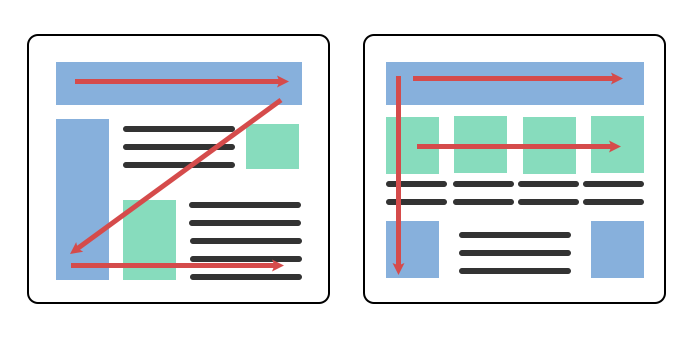
良く知られているのはF型やZ型と呼ばれるレイアウトデザインです。
いずれも目線の動きを決まった方向に向け、最終的に行わせたい問い合わせや購入というアクション(コンバージョン、CV)に繋げます。
集客できる良いデザインとは?
集客ができる良いデザインとは、ホームページ作成においてはどの様なことを指すのでしょうか。
ターゲットが明確化されたデザイン
「ホームページにおけるターゲットって何だろう?」
⇒最終的に行ってほしいアクションにつながるユーザーのことです。
ホームページ集客の目的は、企業によって異なります。
- 企業の知名度向上
- 情報を周知してユーザーに親しみを持ってもらうこと
- 提供する商品やサービスについての問い合わせを受けること
- 関連するサイトへ誘導すること
- 直接的に商品やサービスを販売すること
もちろん、これらの目的が複数の場合もあります。
しかし、ホームページに集客するユーザーの中でも、メインターゲットとなる層はある程度は決まっているものです。
特に性別や年齢層はホームページのデザインにも影響します。
一般的に男性は暗めのエッジの効いたデザイン、女性は淡色系のやわらかめのデザインを好みます。
また、若い年齢層はビビッドな色彩、高い年齢層は渋めの色合いを好む傾向も見られます。
これらターゲットの嗜好にあわせたデザインとすることで、一定層への強いアピールが可能です。
ホームページへ訪れるだけでなく、好印象を抱いてもらい、次のアクションへ誘うためにもターゲット層を定めたデザインが必要となります。
ターゲットが明確でないホームページの場合には、せっかく訪れてくれたターゲットをデザインの好みで逃してしまうことになりかねません。
内容(コンテンツ)と合わせて、デザインもターゲットの好みも考える必要があります。
導線が整理された迷わないデザイン
「ホームページの導線ってどんな役割を果たすの?」
⇒ホームページの目的に沿って、最終的なアクションへユーザーを導くために導線が必要となるんです。
ホームページにユーザが訪れた際には、
最終的にしてもらいたいアクションがあります。
伝えたいメッセージ等の情報を見てもらい、その後アクションをしてもらうことが一般的です。
ホームページは訪れたユーザーに対し、作成者が伝えたい内容を伝えること、アクションにつなげてもらうことが目的です。
ユーザーには作成者が情報を整理して並べ、
理解しやすい順番に見てもらうことで、より内容が伝わりアクションにつなげることができます。
ユーザーがホームページに向ける目線をF型やZ型のデザインを用いて誘導します。最終的な問い合わせや購入につなげるうえで、
導線の整理されたデザインが重要視されるのです。
例えばECサイトのAmazonの商品紹介ページはZ型のデザインです。
上部に左からメニューが並べられており、その下に商品の画像、商品名、出品者、価格などが左から並び、右側に注文ボタンのあるZ型の配置となっています。商品のページを見たユーザーは情報を左上から追っていき、右下に位置するボタンから注文のアクションを行うよう導線が敷かれているのです。
まとめ
ホームページのデザインは、ユーザーを惹きつけ、アクションに導く働きをします。
ターゲットを明確化し、嗜好に合った形や色使い、導線を整理することで、ユーザーを最終目的のアクションへ導けるのが良いデザインなのです。
大阪のユニソンプラネットではターゲットを意識した、集客できるWEB制作をおこなっております。
「現在のホームページを活用できていない」「デザインにこだわりたい」など、ぜひお気軽にお問い合わせください。