ホームページをWEBマーケティングに活用する施策
ここでは、ホームページをWEBマーケティングに活用する施策を、次の3つにまとめて紹介します。
- コンテンツ最適化
- WEB接客による最適化
- ユーザビリティの最適化
コンテンツの最適化のための施策は?
WEBサイトの最適化は、ユーザーニーズに合った有益なコンテンツを提供し、目的のページにユーザーを導くための施策です。
ランディングページ(LP)最適化
ユーザーがLPにたどり着いたとしても、ページの内容や、画像、ボタン、バナーなどが適切なものでない場合には、せっかく訪問したユーザーが離脱してしまいます。
自社商品やサービスのアピールポイント、他社と差別化できるUSPもしっかり説明し、コンバージョンに導く最後の一押しが必要です。
コピー・デザインの最適化
ユーザーの検索意図や、広告のコピーに合致したコンテンツがページにないと、ユーザーは簡単に離脱してしまいます。
コンテンツの内容やセールスコピーを、ユーザーニーズに合ったものになるよう、最適化しましょう。
コンテンツの質を高いものにし、充実させることも大切なポイントです。
画像・動画・文字装飾でユーザーに読みやすく!
ユーザーの役に立つコンテンツとして、
画像や動画などのリッチなコンテンツがあります。
ページを読みやすくでき、ユーザーの滞在時間も増え、満足してもらえるでしょう。
動画サイトから集客するツールとしても活用でき、SEOの面からも有効です。
文字ばかりが長く続くコンテンツは、ユーザーが離脱しやすいため注意が必要です。
特にスマートフォンでは横幅が狭く、スクロールしても文章のブロックがなかなか切れないと、きちんと読んでもらえません。
適度な改行を入れ、小見出しや強調文字、吹き出しなどの装飾や、画像、図解、表などを使えば、コンテンツがユーザーフレンドリーになるでしょう。
WEB接客最適化のための施策は?
WEB接客は、ツールを使ってサイト内の回遊を促進し、ページ離脱を減らし、コンバージョン率を上げるための施策です。
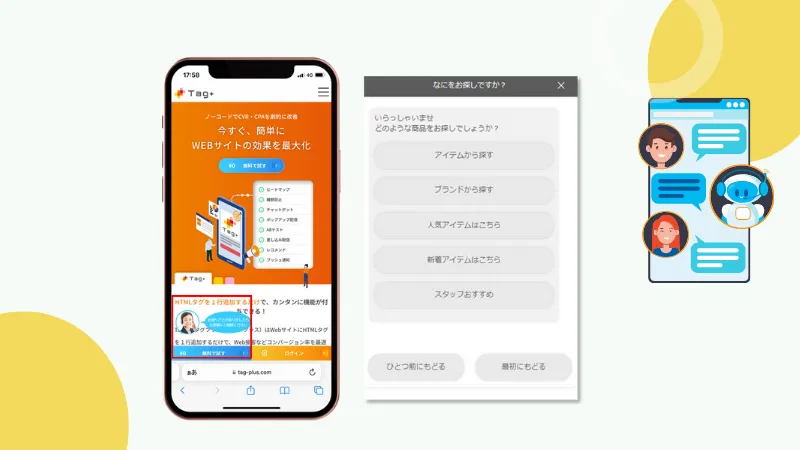
チャットボットで接客!
チャットボットは、よくある質問などの回答や、ユーザーが探しているページを提示するなど、あらかじめ設定した内容に沿って、自動的にWEB接客をするツールです。
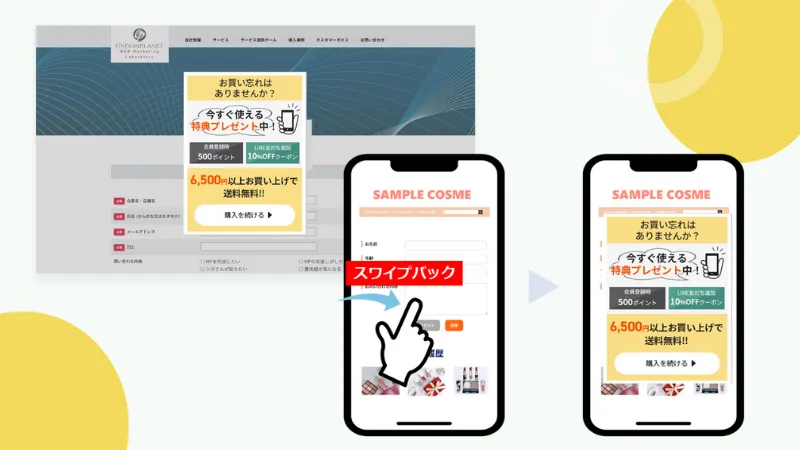
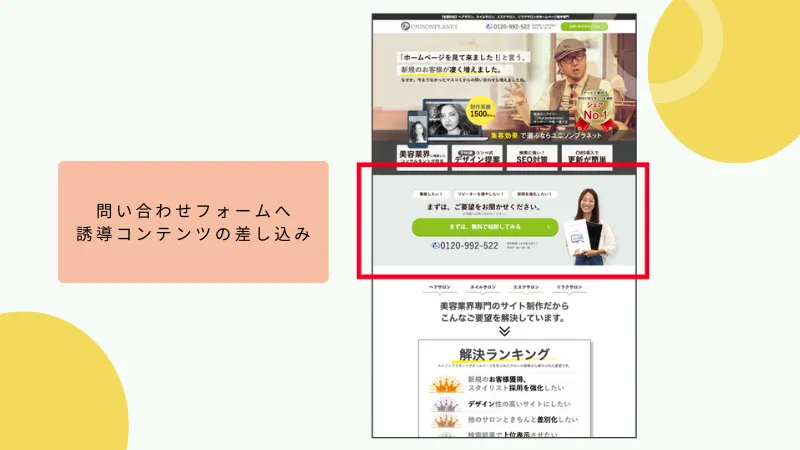
差し込み配信で誘導!
差し込み配信は、バナー画像やリンクカード、その他のコンテンツブロックを、複数ページに同時に挿入し、導線を設定できるツールです。
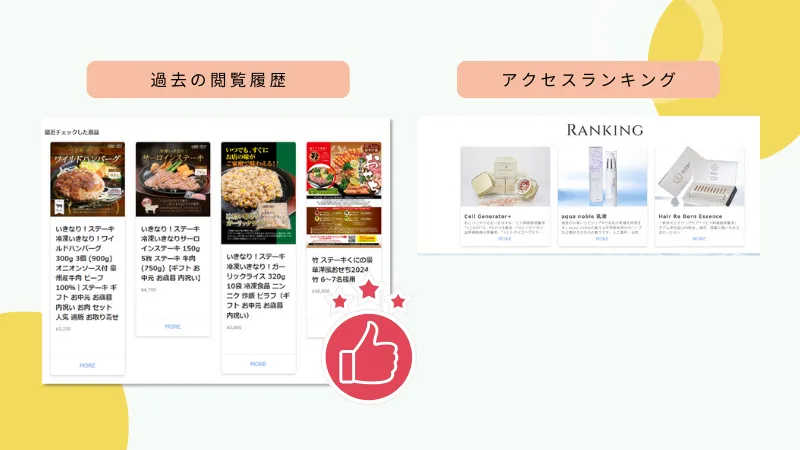
レコメンドでおすすめ!
レコメンドは、ユーザーの関心がありそうな商品をおすすめしたり、ほかのサービスメニューを提示したりする機能です。
サイト内の別のページをお勧めすることもできます。
レコメンドには、人気のある商品やページをランキングで提示するほか、ユーザーごとのページ訪問履歴に基づき提示することもできます。
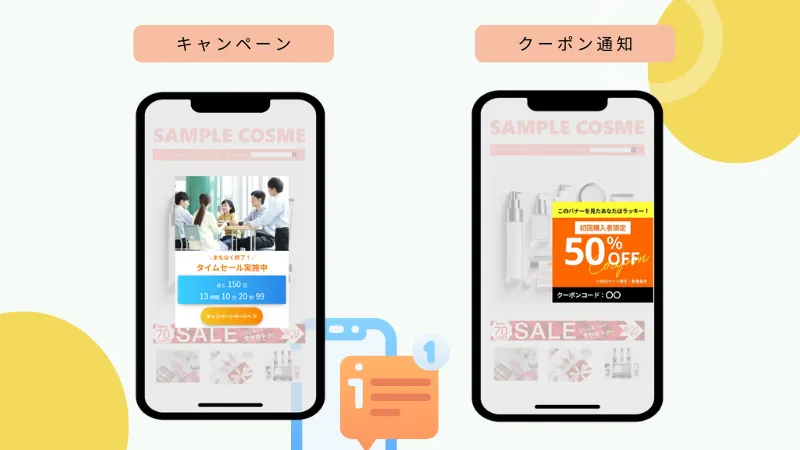
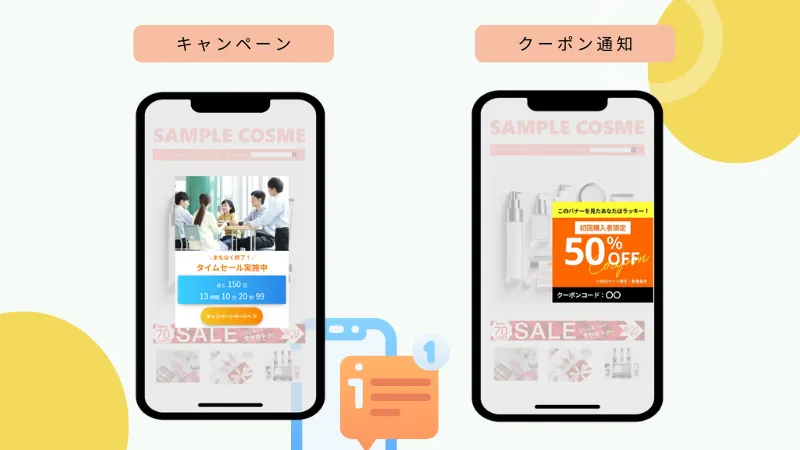
プッシュ通知でお知らせ!
プッシュ通知は、サイトを訪問したユーザーに対し、ブラウザに直接メッセージを送信する機能です。
ユーザーの再訪問を促進することができ、たとえばキャンペーン情報やクーポンを配信する施策などが有効です。
ユーザビリティ最適化のための施策は?
WEBサイトを使いやすくするユーザビリティの改善は、ユーザーの直帰や離脱を防ぎ、サイトへの満足度を上げるための施策です。
ページ読み込み時間の改善
ページの読み込み速度が遅いと、ユーザーの直帰や離脱を招きます。
画像の圧縮などによる軽量化、cssやJavaScriptの軽量化、サーバーの高速化などが有効です。
使いにくいページ要素の最適化
スマートフォンの画面を覆うインタースティシャル広告は、ユーザーの操作の邪魔になるため嫌われます。
検索エンジンからの評価も低くなります。
分かりにくいメニューやボタンなども、クリック先に何があるのかわかるようにするなど、最適化しましょう。
セールスコピー・マイクロコピーで最適化
バナー画像や、ボタンリンクの近くに、ユーザー行動を後押しするようなマイクロコピーを添えると、反応が劇的によくなることがあります。
たとえば「送料無料」、「いつでも解約できます」、「14日間お試し無料」などのような小さなコピーです。
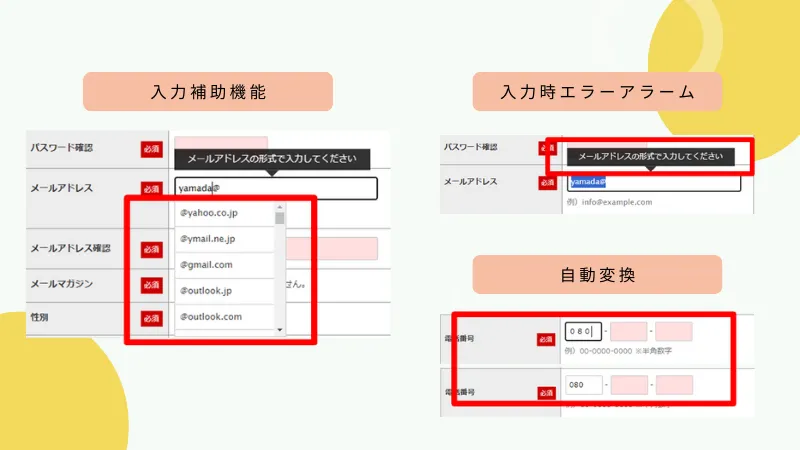
入力フォーム最適化
入力フォームは、資料請求や問い合わせ、申し込みなどを入力するため、コンバージョンに最も近い、購入意欲の高い見込み客が訪れるページです。
入力方法がわかりにくく、余計な手間がかかると、せっかくの見込み客が離脱してしまいます。
入力フォーム最適化ツールは、購入意欲の高いユーザーを逃さないための、即効性のある施策です。
最新情報の更新も大切!
最新情報を更新することは、ユーザーの再訪問を促進します。
更新頻度が高いと、検索エンジンのクロールも増え、SEOにも効果的です。
ユニソンプラネットの『A-BiSU』なら、見たまま編集など、ユーザーが簡単にサイトの更新や改善ができます。
サイト改善の効果を確認するには?
サイトの改善は、googleアナリティクスのようなアクセス解析ツールで確認し、効果を検証してPDCAで繰り返します。
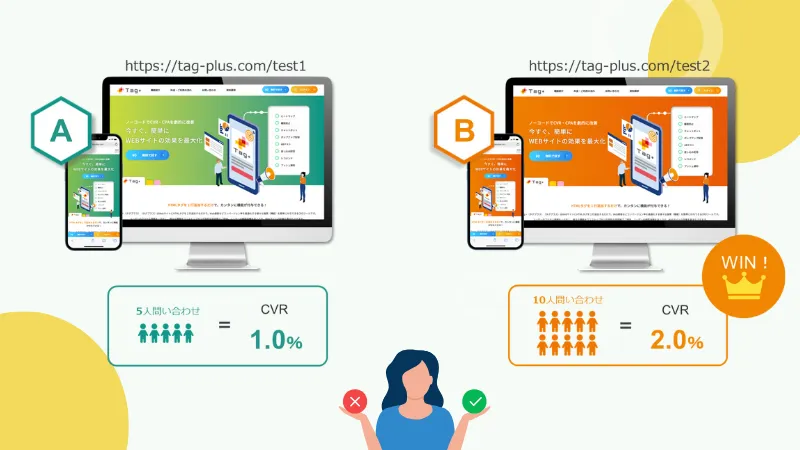
『tag+』では、色と濃淡でページ内のクリックやスクロールを分析できるヒートマップや、施策の効果を比較できるA/Bテストを利用して、検証し、次の施策を考えることができます。
まとめ・サイト改善と更新には効果的なツール
CMSツール『A-BiSU』では、見たまま編集で簡単に更新できるほか、アクセス解析ができます。
『tag+』では、前述したチャットボットやポップアップ、差し込み配信、入力フォーム最適化、プッシュ通知などを、タグを挿入するだけで実装できます。
これらのツールで、ちょっとした更新や、WEBマーケティング施策が内製化できるでしょう。
どれも、
ツールを使って内製化もできるちょっとした施策です。ぜひお試しください!